
A website is a virtual storefront that assists you in reaching a worldwide audience and displaying your products, services, or ideas.
In today’s digital age, having a website has become essential for any individual or business. However, Whether you are an entrepreneur, a freelancer, a blogger, or a non-profit organization, a website can help you establish credibility, build your brand, and connect with your target audience.
If you are wondering how to create a website from scratch, this comprehensive guide will provide step-by-step instructions and tips to get you started.
From planning your website to designing, developing, testing, launching, and promoting it, we will cover everything you need to know to create a professional-looking website that meets your goals and objectives.
So, let’s dive in!
How To Create A Website From Scratch?
Here are the step-by-step instructions to create a website from scratch.
Before you start creating your website, planning it out first is essential. Here are some of the critical steps you should take:
Defining Your Website’s Purpose

Source: thomasdigital.com
The first step in planning your website is to define its purpose.
- What do you want your website to achieve?
- Do you want to sell products,
- showcase your work,
- provide information,
- offer a service, etc.?
Defining your website’s purpose will help you determine its content, layout, and features.
Identifying Your Target Audience

Source: neilpatel.com
Once you’ve defined your website’s purpose, you must identify your target audience.
- Who is your website’s intended audience?
- What are their demographics, interests, and needs?
Comprehending your target audience enables you to generate content that resonates with them and design a website that meets their expectations.
Choosing A Domain Name And Hosting Provider

Source : wpbeginner.com
Selecting a domain name and hosting provider is crucial for your website’s success. Your domain name is the address people use to find your website online.
Choose a domain name that is short, memorable, and reflects your brand or business. Once you have a domain name, you need a hosting. You are selecting a provider to store your website’s files and facilitate them accessible online.
To choose the best hosting provider for your site, you should understand your website needs, research and compare hosting providers, check the key features, look for dedicated support, and find the right plan.
Choosing the appropriate web hosting services for your site is essential, as the server impacts your site’s security, availability, and performance.
Creating A Website Blueprint

Source: yoshirodigital.com
Creating a website blueprint involves two main steps: sitemap creation and wireframe design. A sitemap outlines your website’s main sections and pages, while a wireframe shows the layout and design of each page.
Wireframes are low-fidelity mockups that illustrate the arrangement and layout of a website, while sitemaps help designers focus their work around the information they want to present.
Site mapping is essential to creating elaborate websites that are easy to navigate and use. Wireframes are employed in the initial stages of the development process to define the fundamental structure of a page before the integration of visual design and content is added.
Many tools are available for creating sitemaps and wireframes, including Lucidchart and Elementor.
Designing Your Website
Once you have planned your website, it’s time to start designing it. Here are some of the critical steps in the website design process:
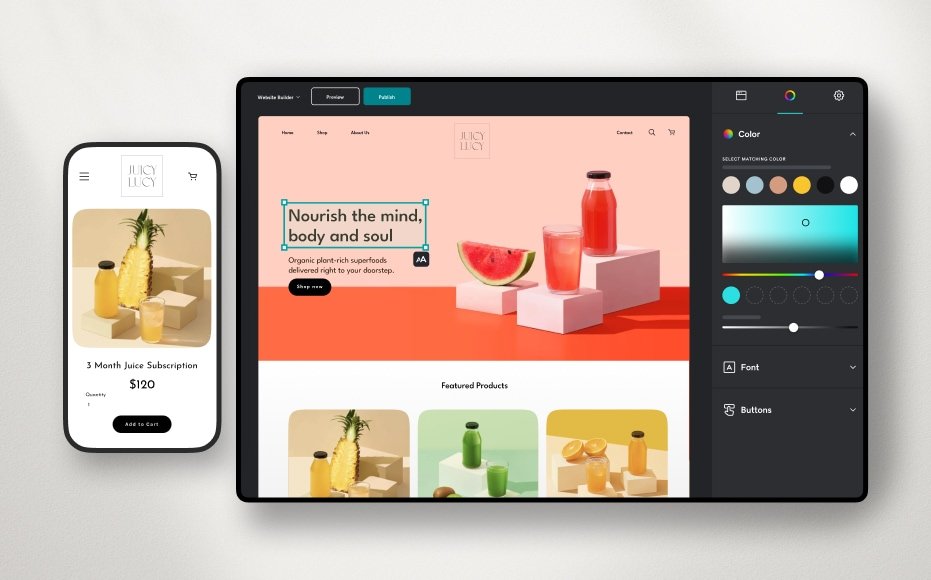
- Choosing A Website Builder

Source: wsimg.com
A website builder is a tool designed for ease of use, enabling users to empower individuals to develop and create their websites, eliminating the need for coding knowledge.
Numerous website builders like Wix, Squarespace, and WordPress offer diverse options and features to cater to different needs.
These platforms provide intuitive interfaces, allowing users to customize layouts, add content, and incorporate functionalities effortlessly.
With a website builder, anyone can embark on their digital journey, effortlessly bringing their ideas to life and establishing a unique online presence.
Whether for personal blogs, e-commerce ventures, or professional portfolios, website builders democratize web design and enable individuals to showcase their creativity easily.
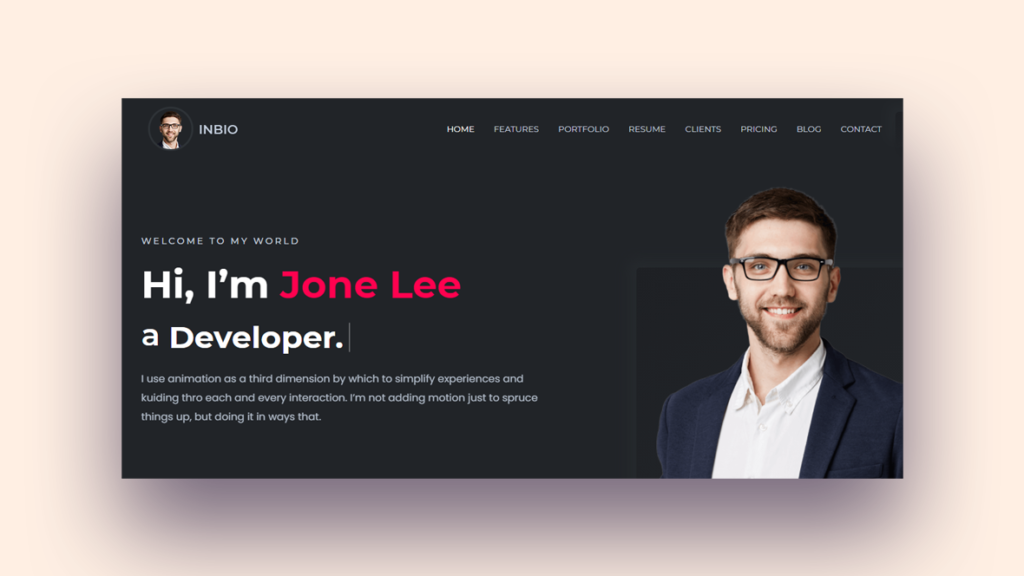
- Selecting A Website Template

Source: sliderrevolution.com
Website templates are pre-designed layouts that you can customize to fit your website’s content and style.
When selecting a website template, choosing one that aligns with your website’s purpose, target audience, and branding is essential.
There are several criteria to consider when choosing a website template, such as the type of website you want to build, the layout and design that fits your needs, and the features and customization options available.
Remembering your industry and niche to choose the best site template is essential. Once you have selected a template, you can modify it by adjusting the color scheme and fonts to fit your needs better.
- Customizing Your Website Design

Source: searchenginejournal.com
Regarding customizing your website design, crucial elements can make a significant impact.
Begin by selecting colors, fonts, and images that align with your brand’s identity or business theme.
This cohesive visual presentation will help establish a strong connection with your target audience. Moreover, prioritize user experience by ensuring easy navigation, clear calls to action, and a consistent branding strategy across all pages.
By focusing on these particulars, you can establish a website that captures attention and effectively communicates your message.
- Adding Visual Elements To Your Website

Source: medium.com
Incorporating visual elements like images, videos, and infographics can boost engagement and make your website.
Incorporate relevant, high-quality visuals into your content and optimize them for fast loading speeds. Incorporate captivating images that convey your message, ensuring they are correctly sized and compressed.
Additionally, consider including videos or infographics to Present information in a visually attractive and easily understandable manner. By strategically incorporating visual elements, you possess the capacity to enhance the overall user experience and make a lasting impact on your website visitors.
Creating Your Website Content
Source: YouTube
Once you have designed your website, it’s time to create your website’s content. Here are some of the critical steps in the content creation process:
- Writing Effective Website Copy
Website copy refers to the textual content displayed on your website’s pages. Write clear, concise, and engaging copy that communicates your brand’s message and provides value to your target audience. Utilize headlines, subheadings, and bullet points for text segmentation, enhancing readability and making it easier to read.
- Creating Images And Videos For Your Website
Integrating visual elements such as images and videos can enhance the engagement and memorability of your website. Create high-quality visuals relevant to your content and optimize them for fast loading speeds.
- Optimizing Your Website For Search Engines
Search engine optimization (SEO) involves optimizing your website’s content and structure to enhance its visibility and ranking on search engine results pages. Use relevant keywords in your website’s copy and metadata, optimize your images and videos, and ensure your website’s structure is easy to navigate.
Developing Your Website
Once you have created your website’s content, it’s time to develop it. Here are some of the critical steps in the website development process:
Understanding The Basics Of HTML, CSS, And JavaScript
HTHTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are the foundational components of web development. HTML furnishes the structure and content of a web page, CSS imparts the visual styling, and JavaScript delivers interactivity and functionality.
Creating Web Pages With HTML
Utilize HTML to establish the structure and content of your web pages. HTML uses tags to define the various elements of a webpage, including elements like headings, paragraphs, and images.
Styling Web Pages With CSS
Use CSS to style your web pages, including colors, fonts, and layout. CSS uses rules and selectors to define the appearance of HTML elements.
Adding Interactivity With JavaScript
Leverage JavaScript to introduce interactivity and functionality to your web pages, such as forms, animations, and dynamic content. JavaScript uses functions and events to create dynamic web pages.
Testing And Launching Your Website
Before launching your website, you must perform comprehensive testing to verify its proper functioning and look good on various devices and browsers. Here are some of the critical steps in the testing and launching process:
- Conducting Website Testing
Test your website’s functionality, usability, and performance to guarantee it aligns with your needs and provides a great user experience. Leverage tools like Google Analytics for tracking and monitoring website traffic and conduct user testing to get feedback on the user experience.
- Preparing Your Website For Launch
Ensure your website is optimized for search engines and that all links and pages work correctly. Ensure your website’s design and content are consistent with your brand’s image and message.
- Launching Your Website
When you’re ready to launch your website, register your domain name, establish web hosting, and upload your website’s files to the server. Test your website again to ensure everything works correctly, and then make your website live.
Promoting Your Website
Once your website is live, it’s time to promote it and drive traffic. Here are some of the critical steps in the website promotion process:
- Creating A Website Promotion Plan
Creating a comprehensive website promotion plan is crucial for maximizing your online presence. Begin by developing a well-rounded strategy encompassing various channels like social media, email marketing, and search engine optimization.
Set clear and measurable goals to gauge your success and continuously track your progress. Implementing this structured approach effectively promotes your website and enhances its visibility within the digital landscape.
- Leveraging Social Media To Promote Your Website
Harnessing social media platforms such as Facebook, Twitter, and Instagram effectively promotes your website and connects with your desired audience. Capitalize on these platforms by disseminating your website’s compelling content and regularly posting updates to capture your followers’ attention.
Engage with your audience by swiftly responding to comments and messages, fostering community, and establishing a solid online presence. Social media can amplify your website’s visibility and build meaningful relationships with potential visitors.
- Running Website Advertising Campaigns
Running Website Advertising Campaigns can be a powerful strategy to boost targeted traffic to your website. Platforms such as Google AdWords and Facebook Ads provide valuable opportunities to reach your desired audience.
Craft captivating ad copy that engages users and compels them to click through. Additionally, selecting the appropriate keywords and targeting options will maximize the effectiveness of your campaigns, ensuring that you connect with the right people at the right time.
Maintaining Your Website
Creating a website is just the beginning. To maintain the functionality and relevance of your website, you must keep it regularly. Here are some of the critical steps in the website maintenance process:
- Monitoring Your Website’s Performance
Regularly monitoring your website’s performance is essential for pinpointing areas for improvement and making decisions based on data. Google Analytics stands out as a robust tool that aids in tracking website traffic, user behavior, and conversion rates. By analyzing website performance metrics such as page views, time spent on the page, and bounce rates, you can identify areas for improvement.
Google Analytics provides detailed data about your website visitors and their actions, allowing you to make informed decisions about improving your website’s performance. Continuously monitoring and analyzing the data provided by Google Analytics can improve website conversions and business growth.
- Updating Your Website Regularly
Keeping your website’s content and design fresh and up-to-date is crucial to engaging and retaining your target audience. Regularly adding new content, updating existing content, and refreshing your website’s design are ways to achieve this.
Neglecting website updates can lead to fixing elements, outdated appearance, and lower search engine rankings. Updating your website regularly can help you represent your brand modern and cleanly, captivate potential customers, and improve your search engine rankings.
- Troubleshooting Website Issues
Regularly checking your website for issues ensures a smooth user experience. Broken links, slow page load times, and technical glitches are common issues impacting your website’s performance. Addressing these issues quickly is essential to keep your website accessible and functional.
Monitoring and maintaining your website’s performance is essential to your online marketing efforts and business strategies. There are various tools available to monitor your website and diagnose any issues. Testing your website before making it live is also essential to find potential bugs and ensure it is informative, accessible, and user-friendly.
Final Thoughts
Now that you know how to create a website from scratch, why wait for someone else? Constructing a website may appear intimidating, yet with the proper preparation, it’s possible to make a straightforward business website yourself.
You can choose from various platforms like WordPress, Hostinger’s website builder, or even code it yourself.
You can even create a website using your phone. Yes, you heard it right! Due to technological advancements, you can now build a website right from the convenience of your smartphone.
If you’re looking for a cost-effective option, there are even ways to create a website for free. In this article, we have outlined the process of constructing a website from the ground up in 10 steps, and we’ll also explore how to create a website with your phone.
If you need help understanding this blog or need further assistance building your website with your phone, please leave your questions in the comment section.
Thanks for reading 🙂








No Comments